Natural History Museum Wayfinding Kiosk
Overview
In the Fall of 2021, Interactive Knowledge was awarded a project with Smithsonian National Museum of Natural History to design, develop and deploy an in-museum wayfinding interactive. Four 42” touchscreen displays, mounted at the entrance to Sant Ocean Hall, these, use animated maps to help visitors find their way around the museum. Colorful imagery and movement help to bring attention to kiosks.
About this project
Visitors are using the kiosks to locate twenty-seven exhibitions and nine services (such as restrooms and phone charging stations) available on the three floors of the museum. The app presents users a menu of all the museum attractions and exhibition halls. The menu is paired with rich visuals of each location to help orient the visitor with what they can expect to see at each location. We worked with the client to display a unique identity to each location by using fantastic photography provided by the museum as well as distinctive icons and titles.
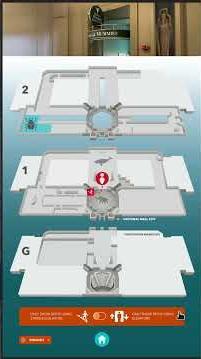
Once a user selects a location, directions to the destination are shown on an interactive floor plan map that plots the best path from the kiosk to the desired location. Landmarks help to orient visitors and provide memorable locations by including icons for two of the museum’s popular and most visible artifacts, the full-size elephant in the National Mall entrance atrium and the whale hanging from the rafters in the Ocean Hall. The path to each featured exhibition includes additional icons that represent exhibitions the visitor will pass on the way to their chosen destination.

The project goals
The goal of the project was to replace the paper maps that are available for purchase and to reduce the number of volunteers needed as guides throughout the space. Interactive Knowledge empowered museum staff to manage the app using a CMS. As museum exhibitions change or when museum halls are temporarily closed, staff can easily update the kiosk.
see it for yourself
Check out the how these way finding interactives help visitors navigate around the Natural History Museum.
The IK approach
Each exhibition features an animated path that takes the visitor from the wayfinding kiosk to the selected location. For locations not on the first floor (where the kiosks are located) options are available to go via stairs/escalators or the elevator
For the kiosks to be accessible for a large range of users, many design elements were implemented including:
- exceeding the color contrast requirements for visibility
- having all of the button touch points at a wheelchair accessible height
- making sure that the button target sizes were large enough and spaced out enough for users to easily activate.
The Wayfinding application and CMS is also multilingual. The information is currently delivered in six different languages. NMNH staff can add new language translations which appear in a language switcher in the user facing app’s menu.
The Drupal CMS provides NMNH staff the ability to manage several aspects of the app, but primarily each exhibition hall or attraction. For example, exhibition halls that house temporary exhibits can be updated to include the current exhibition name, menu and map icons and photos.
The Results
Since the installation of the wayfinding kiosks, thousands of visitors have used the interactive maps to find their way around the museum, lightening the load of the museum staff. President and Owner of Interactive Knowledge, Eric Veal states "This was a favorite project of the IK team because of the simplistic beauty of the functionality. Users instinctively know how to engage with the content and because it is multi-lingual, it serves the majority of the museum visitors." The museum’s Assistant Director for Exhibitions, Michael Lawrence, had this to say about his experience working with Interactive Knowledge, “I’m so glad we hired you guys. You gave us more than we ever expected.”