How to export a vector element from an old flash file as an SVG using Adobe Animate
Overview
Long story short: Open the .fla file in Adobe Animate. Isolate the element you want to export on the stage. Go to File >> Publish Settings. Make sure only “SVG Image” is selected in the options. Click “Publish” then click “OK”. The file will be saved in the same location as the .fla file.
The inevitable end of the Flash era was marked by the simultaneous sunsetting of Flash software by Adobe, and the elimination of support by Google Chrome in December of 2020 (Read more about that here in a post by Eric Veal last summer).
This has left many excellent and still relevant educational content inaccessible by most browsers and mobile devices.
This is an opportunity for a full redesign for some content owners, while others opt for a simple conversion to an accessible format like HTML5. (Depending on the functionality within a flash interactive, an exact replication may or may not be 100% possible with HTML5.) Regardless, the developers tasked with these conversions will need some or all of the assets used in the original interactive, and they will find themselves sifting through old file archives that may or may not be meticulously organized or complete.
We’ve run into some situations where the .fla file is the only archived file available, which can be problematic if a lot of vector artwork is involved, especially if the conversion needs to be responsive or re-sized. The vector artwork was likely created in a program like Illustrator or Freehand, but the scalable vector artwork is often preserved in the .fla file. So how do you extract them for use in other programs?
There are third-party decompilers like this one that can take apart old flash files and re-save the elements within them.

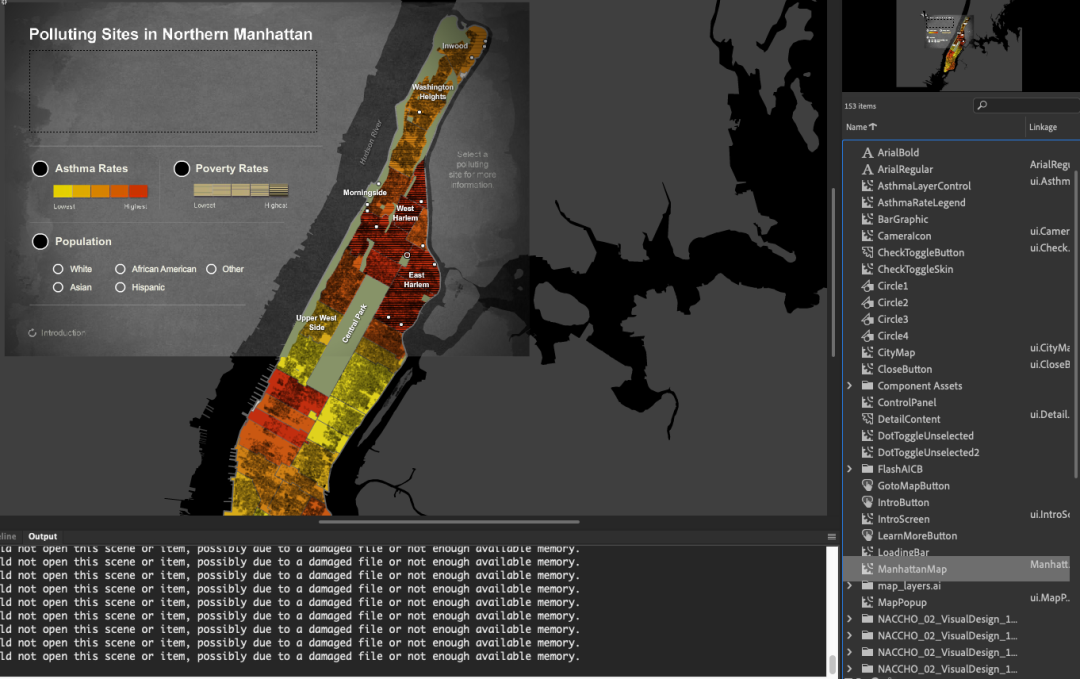
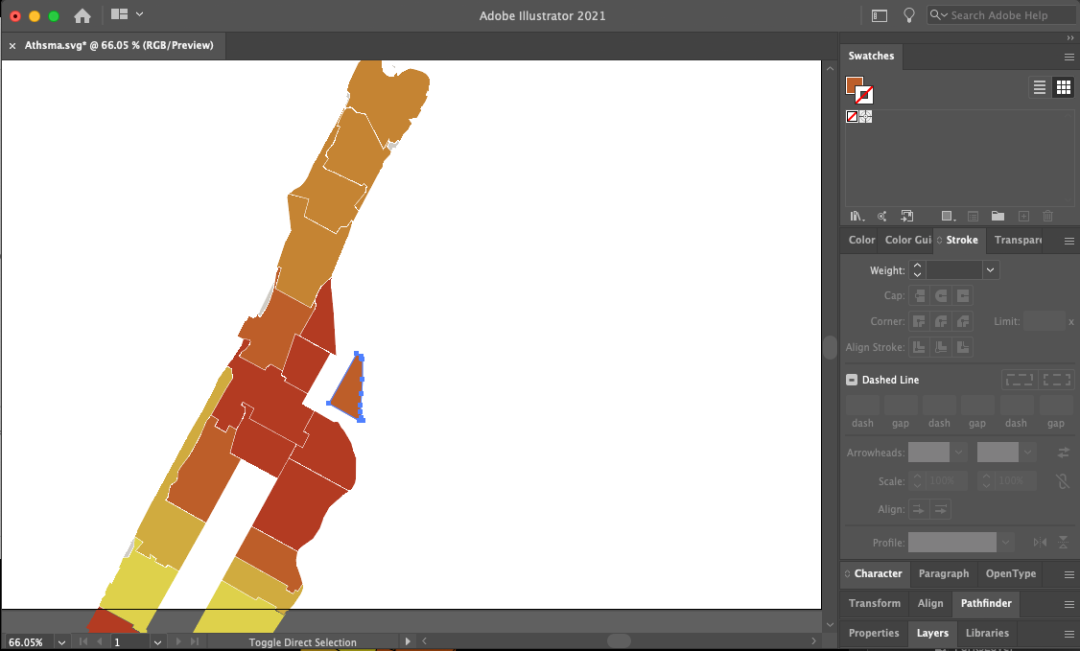
However, if you have access to Adobe Animate there is another option. Animate is the new evolution of Flash that only produces animations using HTML5 Canvas and other newer technologies. Below is an older map graphic we worked with that no one in their right mind would look forward to re-tracing.

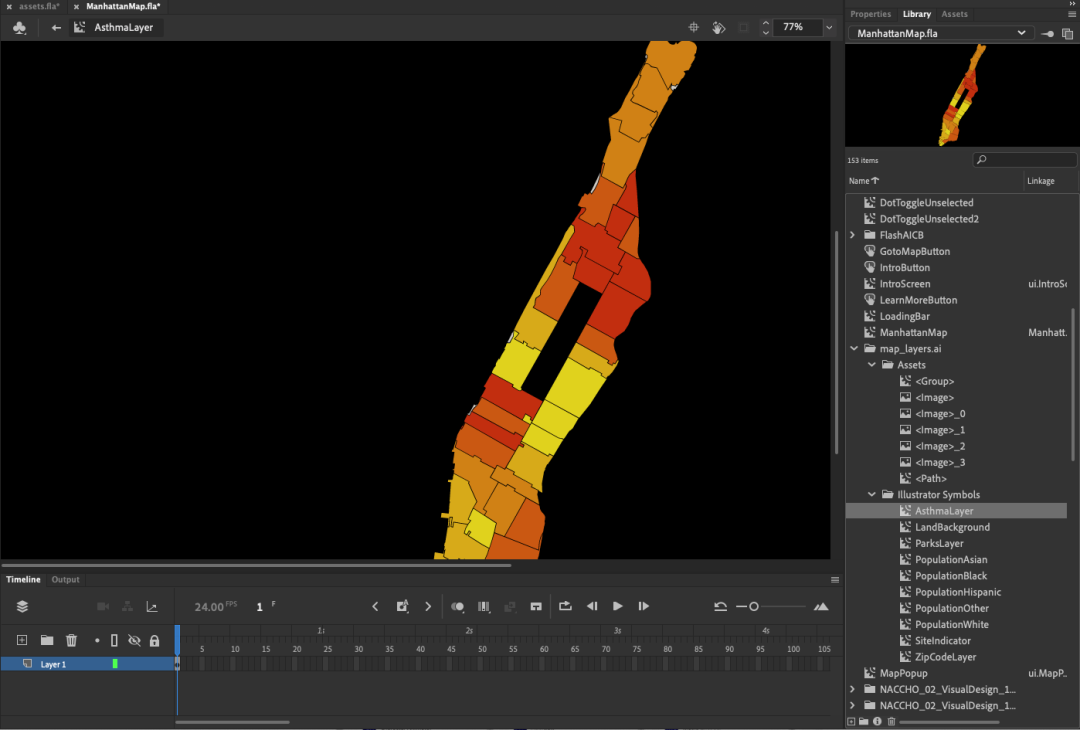
The first step is to open the file in Animate and click through the elements in the library until you isolate the vector element that you want to export on the stage (double click the icon to the left of the library items to display only that item on the stage.)

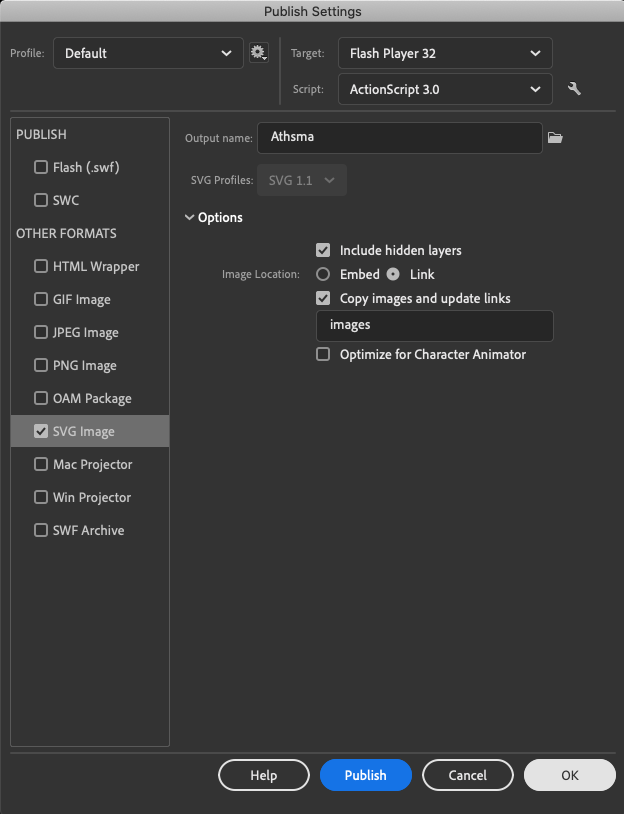
Once the item is isolated, go to File >> Publish Settings. Make sure that only “SVG Image” is selected in the format options. Un-check the default options (“Flash (.swf)” and “HTML Wrapper”).

Click “Publish” and then “OK”. The SVG file will be saved in the folder where the original .fla file is saved.

Now when the SVG file can be used in a new build or can be edited by opening it in a program like Illustrator...

The process of updating projects built with older technology isn’t always straightforward, and the most efficient method can vary widely based on the content. Contact Interactive Knowledge to learn how we can help update or redesign your interactive content.
