How to use the Drupal Modal Management Module
Overview
A useful utility module that Interactive Knowledge has developed and maintains is the Modal Management Module. This module allows content administrators to easily manage pop-up modal windows on a Drupal 8 or 9 website. The basic concept is the module defines modals as a custom entity. You can create different bundles to organize different modal types your site may need, all of which are fieldable.
Installation and Configuration
To install, use composer. This is required because our module requires the GeoIP2 library. See Using Composer to install Drupal modules and dependencies for more information on how to install a module with composer.

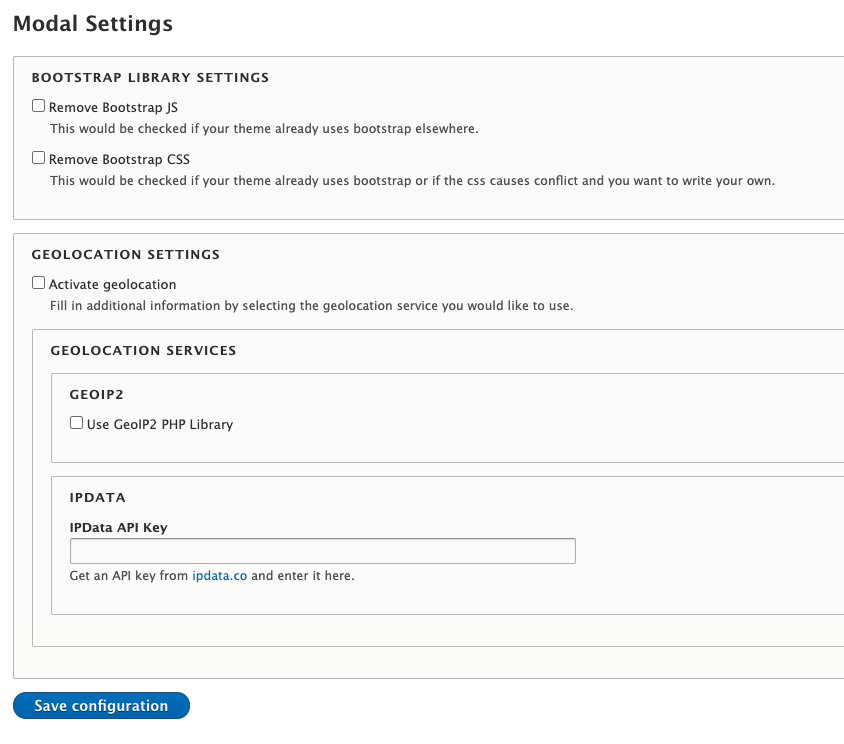
Once you have installed the module, navigate to the Modal configuration settings. You can find this by going to /admin/config/modals on your Drupal site. In the modal settings you can select to remove Bootstrap javascript and/or css files. You would opt to do this if your site’s theme already uses Bootstrap or you prefer to write your own css for showing/hiding modals.
You can also opt to activate using geolocation. This allows you to select to only show modals to visitors in specific areas (by country or US State). The geolocation can utilize the GeoIP2 PHP Library or the IPData API. For the latter, you’ll need to obtain an API key from ipdata.co.
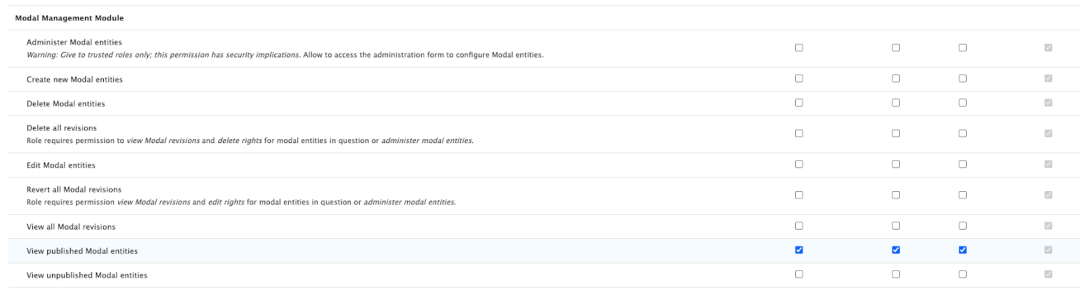
After updating the configurations, navigate to your site’s user permissions. (/admin/people/permissions) There are several permissions for administering modals but also being able to view modals. If you want anonymous users to be able to view published modals, you need to explicitly set this.

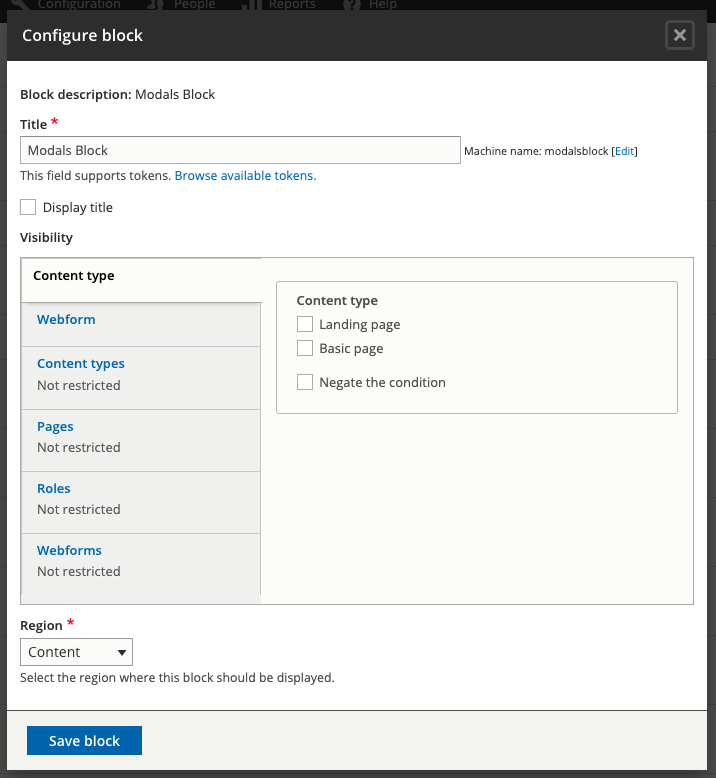
Next, you need to add the block to your site. Navigate to the Block layout (/admin/structure/block) and place the Modals block anywhere in your layout and make sure to uncheck Display Title. Typically, this would be set in something like a Footer region or at the very bottom of the Content region but the block itself doesn’t automatically show. You may also set restrictions on when and where the block shows, just know that if these settings are used, it will not show any modals on those pages. The Modals Block is required to show any modals.


Define Modal Types and Fields
After you have configured the module, now you can define your modal types. By default, the module creates a General modal type. This step is optional to add additional types but sometimes it makes sense if, perhaps, your site requires different styles of modals. You can adjust modal types by navigating to /admin/structure/modal_type in your Drupal site.

From here, you may add custom fields to each modal type, adjust the form display, manage the field display settings, and add view modes just like you would on Content types.
Modal Properties
All modal types automatically come with a set number of properties to help site content managers define when to show a modal. All the below criteria are cumulative. That means that if you set 2 of the settings, all criteria have to pass to show the modal.The following are properties that each modal will have:
Display delay
This controls the number of seconds it takes to show the modal after a page load. The default value is 3.
Repeat showing the modal every __ days
This determines how often to show the modal after it is seen. To never show again, leave the field blank.
If the user interacts, show the modal again in __ days
If the user does not click a link inside the modal, if left blank, or if the user dismisses the modal, it will not show again.
Only show if user has not visited the website in __ days
This setting will allow you to only show if a user hasn’t been to your website. If you leave blank, it will show the modal immediately.
Only show during this date range
This setting will schedule a modal to show only during the start and end dates.
Display only on pages
Add pages to which to show the modal, one per line. If left blank, modal will appear on the first page the user lands on where all other criteria pass.
Display on pages that are referred from these URLs
This field allows you to display a modal when users are referred from a specific url. So for example, if you want to show something from a specific Facebook campaign or maybe all users who come from Twitter, you can configure that here.
Allow only users from these US states or Countries to see the modal (Only if Geolocation is enabled)
Select the states and/or countries that you want to show that modal to. Leave all unchecked to show to all users.
Published
Modals must be published for any of the above settings to take effect.
Templating and Advanced Customization
Modals can also be adjusted based on Drupal’s twig templating system. By default, template suggestions are based on Modal view modes, Modal types and entity id. Developers can also add their own theme suggestions by utilizing hook_theme_suggestions_alter method.
Because our module utilizes Drupal’s Entity API developers can utilize many different hooks to customize modals for your site.
Let us know what you think!
If you have any questions about how to use this module or feedback, we’d love to hear it! You can contact us or open a new issue on Drupal.org.
Did you know that Interactive Knowledge has a few other Drupal.org modules our team maintains? Check them out for your Drupal project here:
- AbuseIPDB Module
This module provides connection to the AbuseIPDB database. - Automated Crop
Automatically crop media image entities using Crop API. - Constant Contact Module
Provides integration to your Constant Contact lists using the v3 of the API.
