How to use the Automated Crop Module
Overview
The Automated Crop module was one that we used on many of our projects, and when the original Maintainer was searching for co-maintainers, it made sense that our team helped out. This module allows Content Admins to automatically crop images using Drupal’s image styles.
Last updated July 27, 2023
Version 3.0.0-rc1 and up
Module Requirements
The Automated Crop module requires:
- Drupal 9 or higher
- Crop module version 2.x-dev or higher
- Using Drupal core’s Media module
To allow Content Administrators to manually adjust image crops, download and install the Image Widget Crop module.
Setup and Installation
Enable the Automated Crop module.
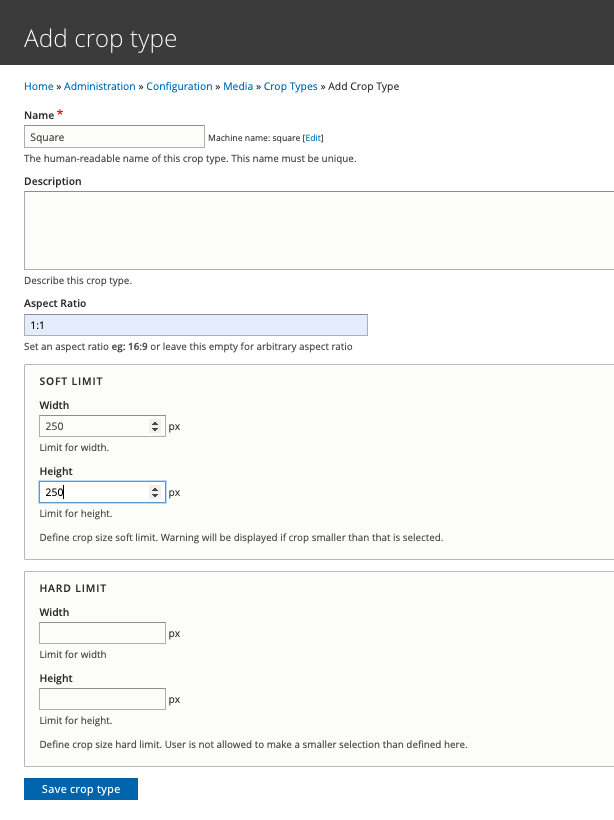
Add a crop type entity by navigating to /admin/config/media/crop and select Add crop type. Enter the crop name, aspect ratio and size limits.

Then, navigate to the image styles configuration: /admin/config/media/image-styles
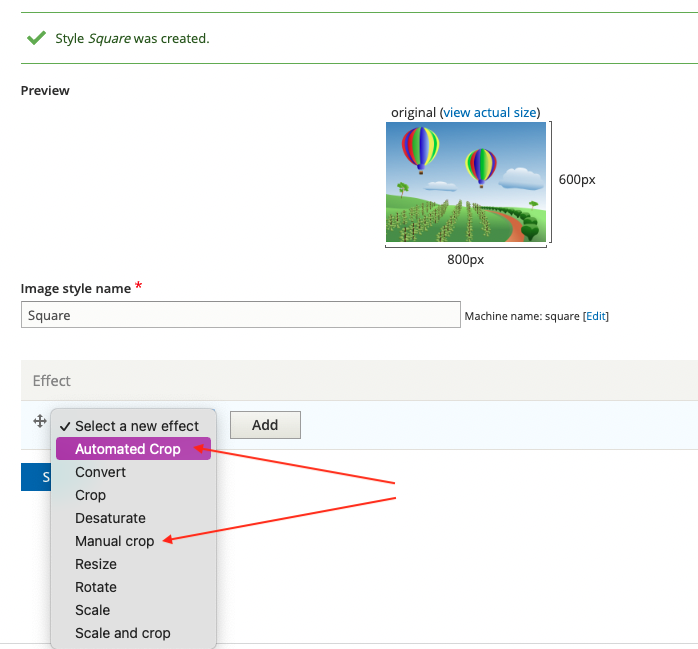
Click Add image style (or edit an existing one), add a name and click Create new style.
Under Effects, Select the Automated Crop or Manual Crop effect.
There are 2 effects that work with this module.

- Automated Crop - This will automatically crop images using this style and does not require a manual crop setting.
- Manual Crop - This will allow users to manually apply the crop for this image style to uploaded images, but if an Automated Crop provider is selected, it will set a crop if no crop is manually set.
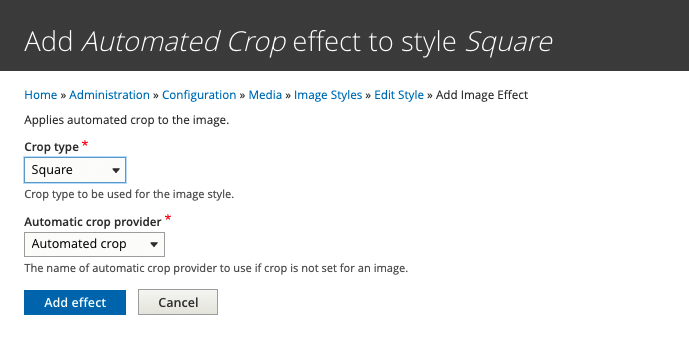
Select the Crop type entity and the Automatic crop provider from the configuration. The Automated Crop module comes with a default provider but site developers can create their own automatic crop providers if desired.

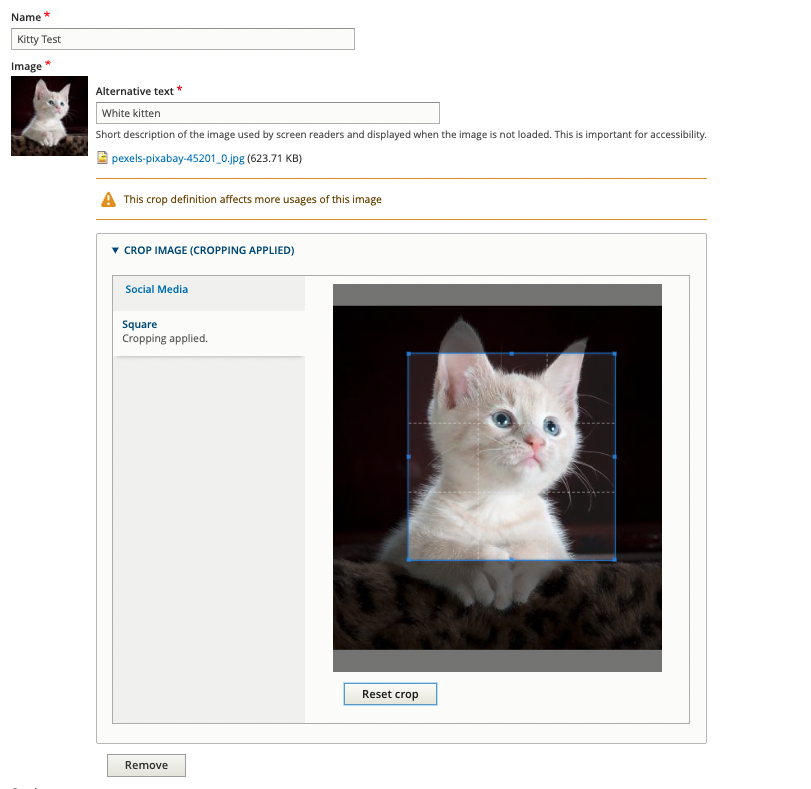
When using an automatic crop provider, site admins can use the Image Widget Crop module to adjust the crop as desired on a per image basis.

Let us know what you think!
If you have any questions about how to use this module or feedback, we’d love to hear it! You can contact us or open a new issue on Drupal.org.
Did you know that Interactive Knowledge has a few other Drupal.org modules our team maintains? Check them out for your Drupal project here:
- AbuseIPDB Module
This module provides connection to the AbuseIPDB database.
- Constant Contact Module
Provides integration to your Constant Contact lists using the v3 of the API.
- Modal Management Module
Creates a custom entity to be able to show modals to users based on date or location
